Como conseguir que el sitio web de una empresa sea accesible para la mayoría de los usuarios, nos lleva a resolver la duda de Como crear una web accesible.
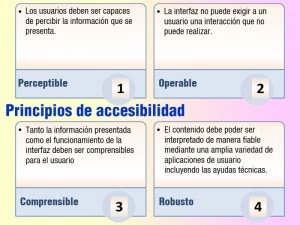
Para que cualquier persona que quiera utilizar la Web pueda hacerlo, el contenido de la Web deberá cumplir los cuatro principios que proporcionan los fundamentos de la accesibilidad Web: perceptibilidad, operabilidad, comprensibilidad y robustez.
Bajo cada uno de estos principios hay una serie de directrices y criterios de éxito que ayudan a hacer frente a estos principios por parte de las personas dedicadas al diseño Web y lograr que las personas con discapacidad puedan utilizar la Web. Hay muchas pautas que son de utilidad general y que logran que los contenidos sean más utilizables por todas las personas en general, incluidas aquellas con algún tipo de discapacidad.
Perceptible: Los componentes de la interfaz de usuario deben estar presentados de tal manera que los usuarios lo puedan percibir. Esto significa que los usuarios deben ser capaces de percibir la información que se presenta, es decir, la información no puede ser invisible para todos los sentidos del usuario.
- Proporcionar alternativas textuales para todo el contenido no textual (imágenes, mapas, enlaces, botones), de manera que pueda modificarse para ajustarse a las necesidades de las personas.
- Proporcionar alternativas sincronizadas para contenidos multimedia sincronizados dependientes del tiempo.
- Crear contenido que pueda ser presentado de diferentes maneras y sin perder la información ni su estructura.
- Facilitar a los usuarios la visión y la audición del contenido.
Operable: Los componentes y la navegación de la interfaz de usuario deben ser operables Esto significa que los usuarios deben ser capaces de operar la interfaz, es decir, la interfaz no puede exigir una interacción que a un usuario le sea imposible de realizar.
- Hacer que toda la funcionalidad esté disponible desde el teclado.
- Dar a los usuarios el tiempo suficiente para leer y usar el contenido.
- No diseñar contenido que pueda causar convulsiones.
- Proporcionar medios que sirvan de ayuda a los usuarios a la hora de navegar, localizar contenido y determinar dónde se encuentran.
Comprensible: El funcionamiento de la interfaz de usuario debe ser comprensible. Esto significa que los usuarios deben ser capaces de comprender la información, así como el funcionamiento de la interfaz de usuario.
- Hacer que el contenido textual sea legible y comprensible.
- Crear páginas web cuya apariencia y operabilidad sean predecibles.
- Ayudar a los usuarios a evitar los errores y a corregirlos.
Robusto: El contenido debe ser lo suficientemente robusto como para ser interpretado de manera fiable por una amplia variedad de aplicaciones de usuario, incluidas las ayudas técnicas. Esto significa que el avance que se produzca en las tecnologías no debe afectar a la accesibilidad Web de los usuarios que emplean dichas tecnologías, es decir, el contenido debe seguir siendo accesible.
- Maximizar la compatibilidad con los agentes de usuario actuales y futuros, incluyendo las tecnologías asistivas.
Esquema Avoka Blog
Aunque existen multitud de técnicas y pautas para la creación de un sitio web accesible, siguiendo estas 10 recomendaciones es posible conseguir que el sitio web de una empresa sea accesible para la mayoría de los usuarios de una forma sencilla.
- Cuando se utilicen imágenes y animaciones utilizar el atributo “alt” para describir mediante texto dichas imágenes.
- Para los mapas de imagen se debe utilizar el elemento “map” y texto alternativo para las zonas activas.
- Cuando se utilicen recursos multimedia se deben de poner subtítulos y una descripción del vídeo.
- En los enlaces de hipertexto se deben utilizar textos que tengan relación con el enlace y evitar textos del tipo «Pulsar aquí».
- Utilizar encabezados, listas y estructuras para estructurar la página. Para la maquetación utilizar CSS siempre que sea posible.
- Figuras y diagramas: se deben describir (en la misma página o utilizando el atributo “longdesc”).
- Cuando se utilicen Scripts, applets y plug-ins se debe aportar contenido alternativo si estos no son accesibles.
- Marcos (frames): se debe usar el elemento “noframes” y títulos con sentido.
- Cuando se utilicen tablas se debe facilitar la lectura línea a línea y resumir su contenido.
- Revisión: hay que verificar que se cumple con las normas de accesibilidad. Para ello se pueden utilizar las herramientas, puntos de comprobación y pautas.
Ejemplos: Accesible/No accesible by http://webaccesible.cea.es
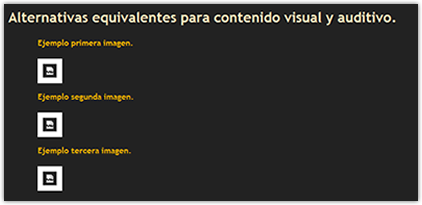
- Ejemplo 1: Web con imágenes sin texto alternativo.
Esta web un lector de pantallas para ciegos lo interpretaría de la siguiente forma:
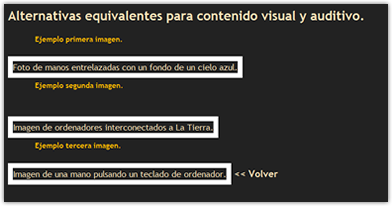
Simplemente con añadir un texto alternativo en el código de la Web un lector lo interpretaría de la siguiente forma:
Para conseguir que una imagen sea accesible tan sólo tendríamos que cambiar el código en el que se incluye la imagen:
<img src=»./cielo1.jpg»>
Por el siguiente código:
<img src=»./cielo1.jpg» alt=»Foto de manos entrelazadas con un
fondo de un cielo azul.»>
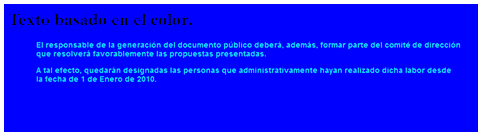
- Ejemplo 2: Web en la que el color de fondo y de texto no se distinguen.
A veces no se tienen en cuenta el necesario contraste que debe existir entre el fondo y el texto de una página Web.

Ángel Alemán InternetizaME
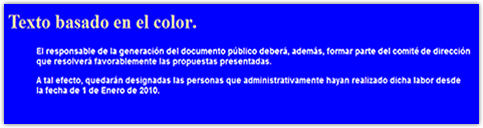
Únicamente cambiando los colores de fondo y del texto se conseguirá una Web mucho más legible.

Ángel Alemán InternetizaME
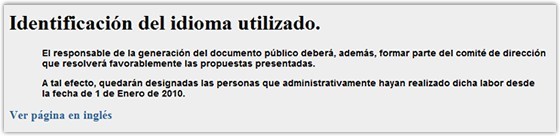
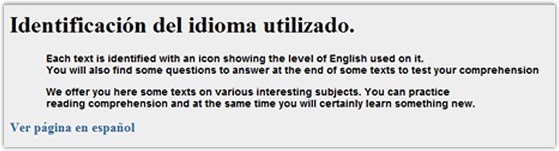
- Ejemplo 3: Web en la que no se indica el idioma utilizado.
Aparentemente en las siguientes Webs no existe ningún problema de accesibilidad. Simplemente con pulsar sobre el enlace de cambio de idioma se puede acceder a la Web en español y en inglés.

Ángel Alemán InternetizaME

Ángel Alemán InternetizaME
Sin embargo, si en el código no se indica el cambio de idioma un lector de pantalla no entenderá dicho cambio, quedando la web ilegible para los usuarios de este tipo de dispositivos.
El idioma se indica de la siguiente forma:
– Para español: lang=»es»
– El inglés: lang = «es»
– Para francés: lang=»fr»
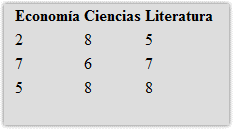
- Ejemplo 4: Tablas en una web
La siguiente tabla aparentemente no muestra ningún problema de accesibilidad:
Sin embargo un intérprete de pantalla lo interpretará de la siguiente forma:
“Economía Ciencias Literatura 2 8 5 7 6 7 5 8 8”
Únicamente con incluir el atributo “summary” en la tabla se puede describir su contenido para que no presente problemas de accesibilidad.

Ángel Alemán InternetizaME
Ejemplo:
<table summary =»Tabla en la que se relacionan categorías con un valor numérico. Economía tiene los valores 2,4 y 5. Ciencias tiene los valores 8, 6 y 8. Literatura tiene los valores 5, 7 y 8. «>
Herramienta WAVE para la verificación de la accesibilidad.
Herramienta ACheker para la verificación de la accesibilidad.